Design Maturity | S&D Portal | Teacher Marketplace | Design Systems
Case Study: Launching the School and District Portal
Background & Challenges
The School and District Portal at Elevate K-12 was a Zero to One project designed to help school and district leaders manage their relationships with Elevate. The portal enables administrators to share documents, sign contracts, track funding usage, browse the course catalog, communicate with teachers, and view student and teacher performance analytics. When I joined Elevate, the team had created a prototype and expected engineering to turn around an MVP within two months. I identified the following challenges:
Accelerated Timeline: There was immense pressure to launch the MVP within two months, leaving little room for iteration or delays.
No User Research: The lack of existing user insights posed a challenge to creating a product aligned with customer needs.
Suboptimal Prototype: The starting point was a prototype that did not meet usability or design standards, requiring significant refinement.
Immature Design Team: The team was inexperienced and lacked established processes or a unified approach.
“Make it Pop” Culture: Stakeholders prioritized aesthetics over functionality, demanding visually appealing designs without considering user-centered principles.
While the prototype was functional, it needed more usability testing and customer feedback to ensure its success. I aligned with product leadership that we would make quick but impactful usability updates to the existing design and plan extensive usability testing with the MVP before launching the product. This approach allowed the product team to meet their internal commitments while ensuring we didn’t prematurely go to market with a suboptimal solution. Our goal was to redesign the MVP using a customer-centered approach, create a cohesive design system, and develop a user-friendly platform to significantly improve the onboarding process, reduce errors, enhance security, and provide valuable insights for school and district leaders.
Forming a Design Strategy
I successfully aligned stakeholders on the value and importance of adopting a user-centered design approach, fostering a shared vision that prioritized user needs while balancing business objectives. The team aligned on the following approaches:
Timeline Management: I inserted project management best practices to ensure we delivered the Minimum Viable Product (MVP) on time. This engendered stakeholder trust and gave us a robust stimulus for gathering customer feedback.
Expert Reviews and Coaching: I conducted in-depth evaluations of existing designs and processes, paired with hands-on coaching to upskill team members and improve outcomes.
Post-MVP Strategy: I immediately aligned the team to launch a user study upon completion of the MVP.
Design Enhancements: Our team delivered user insights, implemented quick fixes to address immediate needs, introduced a robust design system, and guided a comprehensive redesign.
Team Building: I accelerated the hiring process to onboard a high-performing design team, fostering a culture of collaboration and innovation.
Agile Transition: I spearheaded the transition to an agile workflow, integrating ongoing discovery to ensure continuous user insights and iterative improvements.
This initiative delivered a successful MVP and established a foundation for long-term design excellence. Adopting a user-centered process, combined with agile methodologies and a strong team, drove measurable improvements in usability, stakeholder satisfaction, and overall product quality.
Implementing User-Centered Design for Scalable Excellence
I introduced user-centered design (UCD) methods across the design process to ensure a cohesive, user-focused approach that drove product quality and consistency. Key contributions included:
Methodological Rigor: Applied analytical and empirical methods to inform design decisions, combining data-driven insights with qualitative user feedback for balanced, impactful solutions.
Agile Collaboration: Built an agile workflow with defined collaboration points, ensuring cross-functional teams remained aligned and iterative improvements were seamlessly integrated.
Design System and Adoption Plan: Developed a comprehensive design system with a clear adoption plan, streamlining design efforts and fostering product consistency.
Guidelines for Clarity: Established design principles, copy guidelines, and "definition of done" criteria to maintain high-quality standards and align outputs with strategic goals.
Feedback Loops: Integrated beta testing feedback loops to continuously refine designs based on real-world user insights, ensuring practical and user-friendly solutions.
These initiatives resulted in a streamlined, scalable design process that empowered teams to collaborate effectively while maintaining a user-centered focus. Adopting a robust design system and clear guidelines drove consistency and efficiency, while the feedback loops ensured designs evolved to meet user needs and market demands.
Understanding the Users
I designed and conducted a series of usability sessions with these leaders to identify pain points and gather direct feedback. Key insights from the research:
Complex onboarding: The sign-up process was overly lengthy and required excessive information, creating frustration and risking user abandonment. Unclear role-based access permissions further compounded issues, raising concerns about transparency and control. These challenges highlighted the need for a streamlined sign-up flow and a more intuitive, transparent approach to managing access rights.
Course catalog friction: Users faced significant friction navigating the course catalog due to poor organization and limited filtering options. Key details were buried, requiring excessive scrolling and searching, frustrating users to find relevant courses quickly.
Confusing workflow: The course management workflow was unclear, causing frustration and inefficiencies. Configuring courses was unintuitive, stalling progress as key roles were unsure of their responsibilities. Clear guidance and role-specific support were needed to streamline interactions and ensure seamless collaboration.
Lack of transparency: The platform lacked transparency, offering no clear information on teachers, their qualifications, or their performance. This absence of visibility eroded trust and confidence, highlighting the need for accessible details to support informed and reliable user decisions.
Confusion managing funds: Managing funds on the platform was confusing due to unclear financial information, ambiguous labels, and insufficient guidance. Users struggled to allocate or track funds, leading to errors, delays, and reduced confidence. A more transparent, user-friendly design is needed for effective fund management.
Confusing content: The platform's inconsistent terminology and lack of onboarding made it difficult for users to understand features or navigate workflows. Without tools for feature discovery or contextual help, users felt unsupported and lost. Consistent language, intuitive onboarding, and integrated help are needed to improve the experience.
Design Solution: Focusing on Usability and Workflow
We implemented a secure, streamlined platform for document sharing, contract signing, and communication between district leaders and the Elevate team. This reduced onboarding time, minimized errors, and enhanced security. The redesign addresses delays and confusion by creating a centralized, user-friendly solution. Key improvements include:
1. Streamlined Onboarding
Description: Notifications are introduced on the homepage to ensure critical tasks more forward.
The updated platform streamlines the onboarding workflow. A frictionless sign-up allows administrators to gain access to the portal faster. We allow administrators to get the process moving before a contract has been signed and provide notifications to maintain momentum. Some of the key features include:
Pre-Contract Engagement: Users can initiate tasks and collaborate before a contract is fully signed. This reduces bottlenecks and keeps momentum, allowing workflows to progress while formalities are finalized.
Enhanced Progress Awareness: A visually engaging progress tracker has been introduced, providing users with real-time visibility into the status of each step in the process. Clear milestones and next actions ensure everyone knows exactly where things stand and what to do next.
Robust Notification Mechanisms: Notifications have been reimagined to ensure timely and relevant updates. Users receive alerts through the portal and email, informing them about important changes, required actions, and progress milestones without repeatedly checking the platform.
2. Optimized Course Selection
The course catalog was completely redesigned to make it easier for school leaders to browse available courses, learn about each offering, and make informed decisions. We simplified the user flow, providing detailed course information and enabling easy sign-up and management.
Old Design
Description: This is the old design that had a long scroll, lacked important information to make decisions.
Some of the pain points discovered in research with the old design included:
Excessive Scrolling to Locate Key Information: Users faced inefficiency and frustration navigating long pages or dense content to find essential details. This stems from poor information hierarchy, lack of prioritization, and cluttered design that fails to highlight key elements.
No Ability to Surface Important Information: Without mechanisms to find and highlight key details, users struggle to access relevant information, leading to delays and a poor experience.
New Design
The new design improves the user experience by addressing core navigation and usability challenges, making the interface more intuitive, efficient, and enjoyable. Key updates included:
Improved Catalog Navigation: A reorganized catalog with better hierarchy, intuitive filters, and robust search makes finding items faster and easier.
Surfaced Key Information: Critical details are prominently displayed, reducing the need for searching or scrolling and helping users stay focused.
3. Improved Course Purchase Workflow
We made significant improvements to the course purchase workflow reducing confusing, improving efficiency, and improving conversion rates.
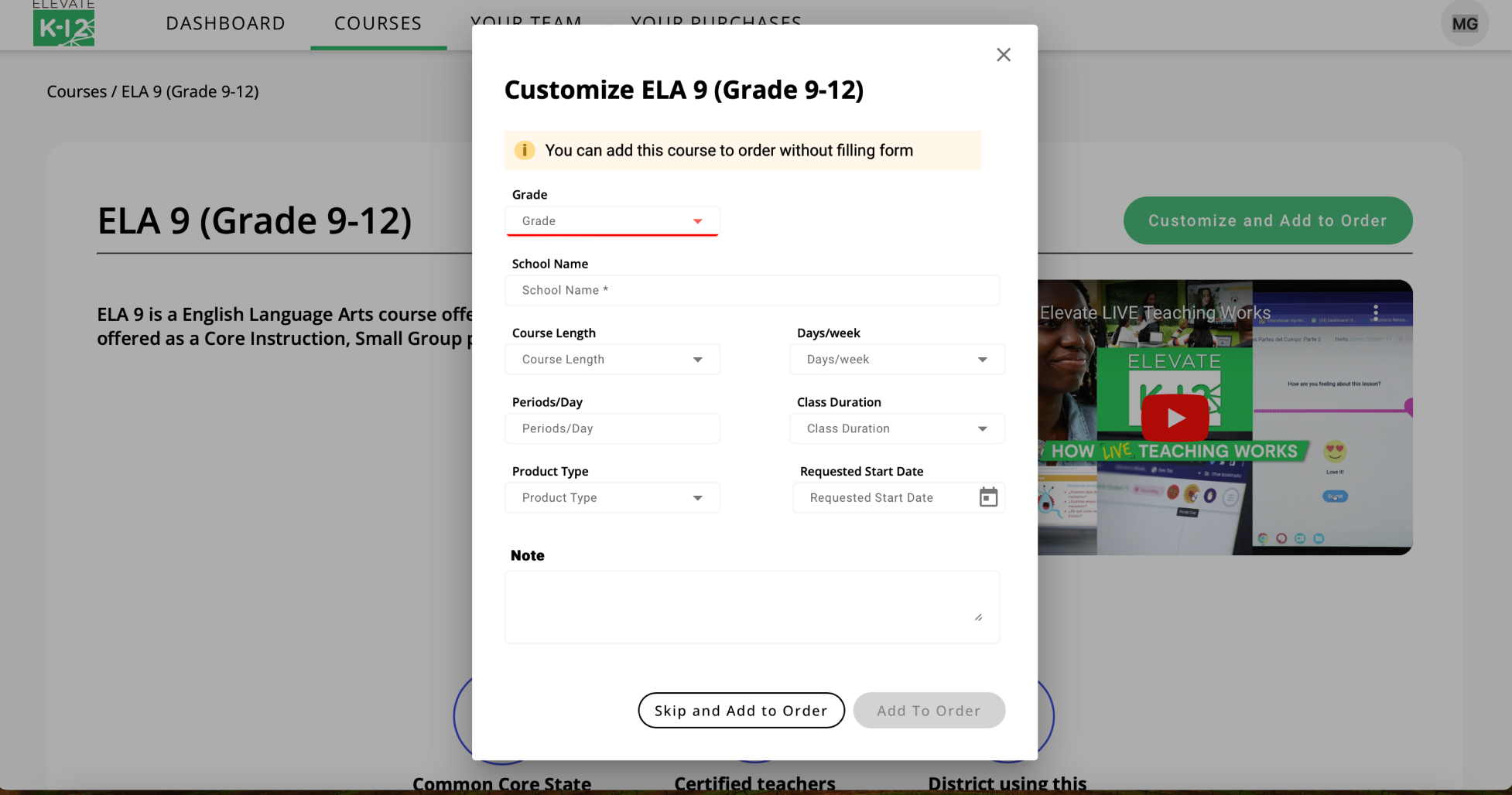
Old Design
Description: The old design inappropriately relied heavily on modal windows with forms that were difficult to complete due to unnecessary friction.
These pain points highlight critical issues in the user experience that lead to frustration and abandonment:
Unclear Terminology: Ambiguous labels and language confused users, making it hard to understand features and leading many to abandon the platform.
Optional Fields Misunderstood: Poor form design made users think optional fields were mandatory, adding stress and slowing workflows.
Start Date Errors: Issues with invalid formats and unhelpful error messages disrupted tasks, eroding trust and increasing abandonment rates.
New Design
The new design reimagines the user experience by addressing core challenges and introducing features that enhance usability, reduce errors, and improve overall satisfaction. By focusing on clarity, guidance, and error prevention, the platform delivers a streamlined and more intuitive experience.
Full-Screen Workflow: Provides a focused and clear user experience by dedicating the entire screen to the workflow. Includes a progress tracker to guide users through each step, offering real-time feedback on their current position and what remains to be done.
Seamless Contextual Help: Integrated explanations and step-by-step guidance tailored to the user’s current task. Improves usability by reducing confusion and providing immediate clarity.
Refined Terminology: Introduces user-friendly, consistent language to eliminate misunderstandings. Makes the platform more accessible and intuitive for all users.
Enhanced Error Prevention: Restricts unavailable dates to prevent errors and ensure users can only select valid options. Reduces mistakes, streamlines task completion, and boosts user confidence in the system.
4. Optimized the ability to track progress
Signing up for courses is a multi-step process. With the old design, it was difficult for administrators to understand the current state or what actions they should take.
Old Design
Description: The old design displayed long lists on the homepage to provide workflow status. While our customers were able to navigate these lists, the process took longer and created more confusion than necessary.
Confusing Workflow Structure: The interface provided nothing to help customers understand the workflow or where they were in the process.
Hard-to-Find Information: Poor organization and lack of search features buried key details, wasting users' time and disrupting workflows. Better categorization and visibility are needed.
New Design
We significantly improved understanding and usability by providing a visual display of workflow, reducing unnecessary information, and making it easy for administrators to take action to things along. Some of the key features include:
Replaced lists with a Kanban model: Introduced a visually intuitive system to manage workflows, enabling users to easily track progress, prioritize tasks, and identify bottlenecks at a glance. The Kanban model enhances clarity by grouping tasks into defined stages, providing a holistic view of the entire process.
Streamlined information with a "less is more" approach: Reorganized the interface to emphasize critical data while minimizing distractions. This decluttered design reduces cognitive load, allowing users to focus on actionable insights and make faster, more informed decisions.
Redesigned cards to accelerate task completion: Each card includes clearly labeled steps, progress indicators, and quick-access options, making it easier for users to execute actions without unnecessary clicks. Cards dynamically surface relevant information and tools based on the user’s context, ensuring an efficient and seamless journey.
5. Analytics Dashboard
The analytics section was redesigned to answer specific questions derived from our usability research. Rather than simply displaying raw data, the dashboard focused on providing actionable insights into student, teacher, and career coach performance. We made the data visually accessible and easy to interpret.
Old Design
These pain points highlight significant gaps in the design's ability to deliver a meaningful and efficient user experience:
No Class-Level Data: The absence of class-level data prevents users from accessing broader insights or overviews needed to make informed decisions. Without this information, users must rely on individual data points, making it difficult to see patterns, trends, or overall performance at a glance.
Most Important Information Not Visible: Key information is buried or missing entirely, forcing users to dig through the interface to find critical details. This lack of visibility increases frustration, reduces efficiency, and impedes users’ ability to prioritize tasks effectively.
Minimal Filtering: The limited filtering options make it hard for users to narrow down and focus on relevant data. This restriction leads to information overload and wasted time, as users cannot customize their view or streamline their workflow to suit their needs.
These issues create a frustrating and inefficient user experience, emphasizing the need for a design overhaul that prioritizes accessibility, visibility, and flexibility.
New Design
The redesign delivers a user-centric interface that emphasizes clarity, efficiency, and actionable insights through intuitive KPIs, quick filtering, and semantic colors, enabling users to interpret and act on data with ease.
The right information: The redesign focuses on delivering a clean, intuitive interface for quickly understanding class-level information, emphasizing surfacing key insights through high-level KPIs. These KPIs are prominently displayed to provide users with a snapshot of essential metrics at a glance, facilitating informed decision-making.
Quick filtering: Quick filtering functionality allows users to seamlessly narrow down data to the most relevant subsets, enhancing efficiency and usability. Filters are thoughtfully positioned for easy access and designed to enable rapid customization without disrupting the workflow.
Semantic colors: The design employs semantic colors that intuitively convey meaning and priority to improve clarity and usability. For example, green may represent positive trends, while red indicates areas needing attention. These visual cues ensure users can quickly interpret information and act accordingly.
The result is a streamlined, visually engaging, and user-centric interface that prioritizes clarity, efficiency, and actionable insights.
6. Streamlined Financial Management
An essential addition was a clear and easy-to-understand funding dashboard. School and district leaders could now see how much funding they had contracted, used, and was still available. This helped ensure that funding was used wisely and that schools didn’t miss out on available resources.
Old Design
The platform's unclear terminology and reliance on manual calculations created frustration and inefficiencies. Users struggled to understand features and were burdened with unnecessary complexity, highlighting the need for intuitive language and automated tools to streamline workflows.
Confusing Terminology: Unclear and inconsistent language makes it hard for users to understand features, leading to confusion, errors, and frustration.
Manual Calculations: Requiring users to perform their own calculations adds complexity, increasing errors and slowing workflows, creating a frustrating and inefficient experience.
New Design
The updates minimized confusion and enhanced accessibility by introducing clear language, contextual help, a prominent display of critical information, and better visual design.
Improved Content and Clarity: Introduced intuitive language throughout the interface to replace confusing terminology. Simplified features and actions to make them easier for all users to understand.
Seamless Contextual Help: Integrated on-demand explanations and tips tailored to the user's current task and reduced confusion by providing step-by-step guidance directly within the workflow.
Prominent Display of Critical Information: Highlighted the most vital information to ensure easy access at a glance. Minimized unnecessary searching by prioritizing key details in the layout.
Streamlined Workflows and Decision-Making: Organized data and tools to facilitate faster, more informed decision-making. Delivered a focused and efficient experience that empowers users to complete tasks confidently.
Results & Impact
The redesigned School and District Portal significantly improved the experience for school and district leaders, delivering a streamlined, intuitive platform that enhanced their relationship with Elevate. Key outcomes included:
Increased User Engagement: Enhanced course discoverability, analytics, and teacher visibility led to an average of 2-3 hours of portal engagement per user at the start of the year.
Accelerated Onboarding Process: Streamlined workflows significantly reduced start time delays, improving efficiency.
Expanded Budget Allocation: Achieved a 7% reduction in contract variance, ensuring better budget utilization.
Lowered Operational Expenses: Shifted 65% of course additions to the portal, reducing reliance on customer support and decreasing call volume.
Conclusion
The School and District Portal project was a transformative experience. We turned a Zero to One prototype into a functional, user-centered platform. By focusing on user needs, streamlining complex workflows, and ensuring continuous feedback from school and district leaders, we created a tool that significantly improved efficiency, communication, and decision-making for Elevate K-12’s customers. The result was a highly successful rollout, which led to stronger relationships with school districts and an overall improvement in the Elevate K-12 experience.