Grubhub: Driving adoption with a more robust, expressive, and accessible design system.
I wore many hats at Grubhub. I started as a Principal Designer, taking on large projects such as optimizing the Gruhbub driver onboarding experience and aligning Marketing Managers and Data Science on approaches to optimize operations monitoring. After a short stint in the Principal role, I became a Design Director and was asked to lead our Design Operations and Design Systems teams. I also simultaneously led our Research team when the head of research departed.
As the head of Design Operations, we focused on amplifying the value of our Design team by defining and improving cross-functional processes, running agile ceremonies, creating a learning organization, optimizing design tools, and running programs to ensure a thriving design culture. Here’s a glimpse into some of the work produced by our Design Systems team.
Growing our Design System
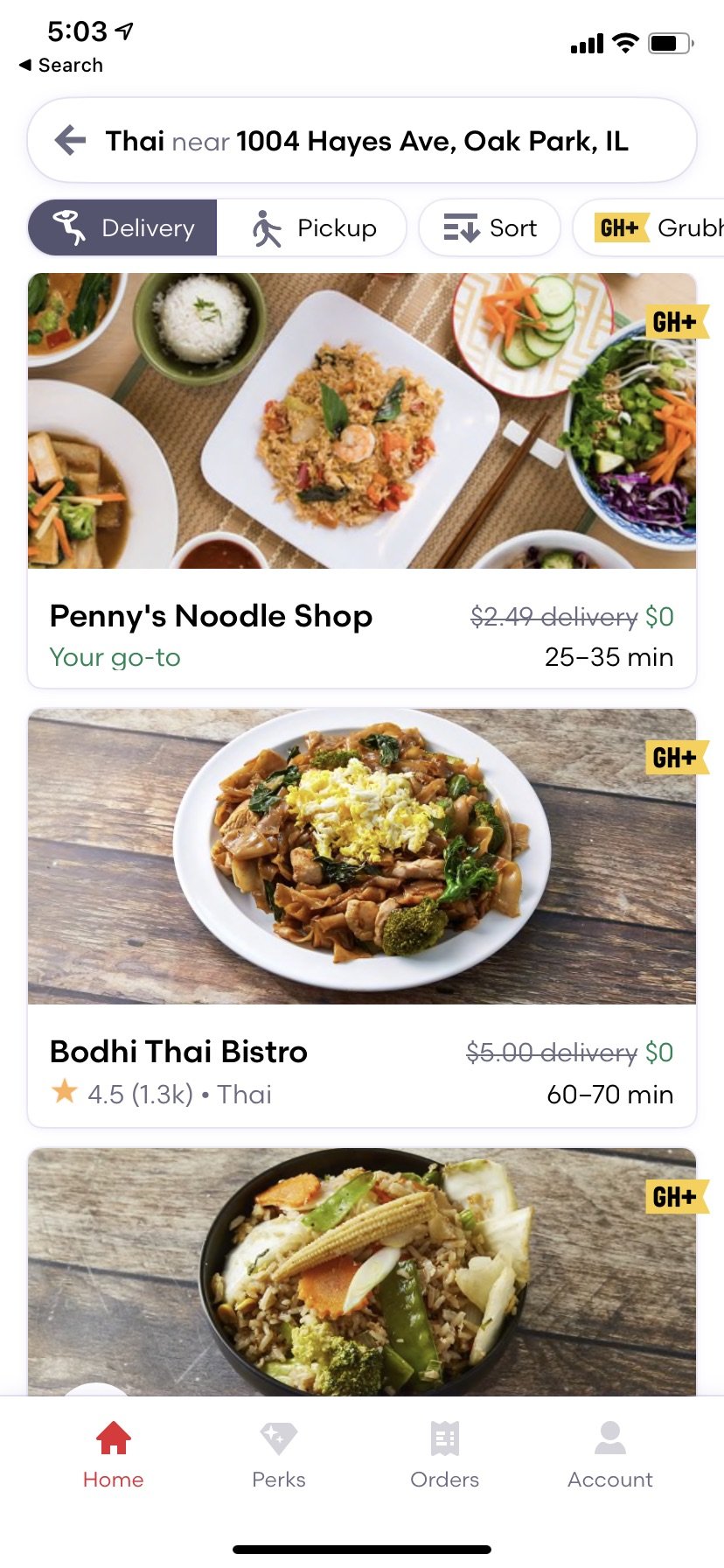
As the head of Design Systems, I led the effort to mature Cookbook, Grammarly’s new design system. Cookbook was initially built to support our consumer mobile app. Within a year, the design system grew to support our Driver mobile app, Restaurant tablet app, and Care and Corporate websites. We also grew our team, created a more expressive system, and evangelized systems thinking across the company. The screens below demonstrate aesthetic, usability, and performance optimizations.
A Modern Aesthetic
The design system produced a more modern aesthetic for our apps. The new color palette keeps users focused on the food. Semantic colors indicate purpose. Reduced greys and noisy colors. Accessibility contrast standards.
Implementing a sheet architecture
A new sheet architecture provides speed and convenience. It allows customers to use the Grubhub app comfortabling in one hand, creates a clearer conceptual model for browing, and keeps information streamlined and conditional.
Embracing Accessibility
We’ve rallied the company to embrace accessibility because It is the right thing to do, It increases revenue, and It helps everyone. The images below demonstrate how we enabled text resizing.
A More Expressive System
We created a more expressive system that incorporated theming, iconography, microanimations, transitions, and a strategy to add delight to our platforms.
The Grubhub design system enabled a more modern and usable design that performed better and led to significant increases in design and engineering efficiency.